Button als Anker
Ankerbutton / Ziel Ankerbutton kopieren
an gewünschte Position schieben.
Ziel Ankerbutton über das Ziel schieben!
Button umbenennen
Cursor hinter den 1 Buchstaben setzen. Alle Zeichen bis auf 1. und letzten Buchstaben stehen lassen. Neuen Text schreiben. 1. und letzten Buchstaben löschen. Achtung. Immer mit Kopie arbeiten.
Spalte Hintergrundfarben
Widget in den Spalten kopieren und in einem Spalten-Element einfügen.
Nach neu lade bekommt die Spalte dann diesen Hintergrund.
Auf der Seite 0€ - gibt es unter Einstellungen > head bearbeiten > Unterseite einen Code-Block. Diesen kopieren und auf gewünschte Seite, wo andere Farben gelten sollen wieder einfügen. Farben anpassen, speichern. Freuen. :-)
STyles für text auf Hintergrund
ich text :-)
ich überschrift
egal wo wie oft
Hier kann auch die Hintergrundfarbe geändert werden. Code-Block anklicken und die Zahl bei back ändern. Achtung, falls der Text nicht passt, dann muss man hier noch mal nacharbeiten
Ich bin der Ticker - Text mit besonderer Anzeige
Die Inhalte dieses Blogartikels:
Liste mit Ankern erweitern / Anpassen
bewusstes Leben und spirituelles Business-Coaching
Susanne Kruse
Eine Reisende durch
das Abenteuer Leben
wie große Überschrift
wie mittlere Überschrift
wie kleine Überschrift
Text auf Bild in 1. Spalten-Element
Bild ablegen
- Bild ordentlich benennen. keine Leer- oder Sonderzeichen. Ideal kurz gehalten
- Bild ablegen
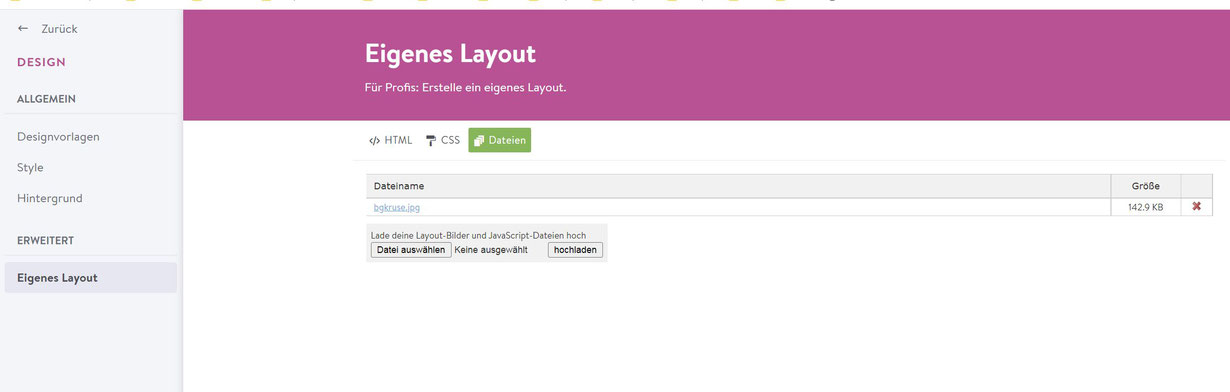
Jimdo Menü > Design > eigenes Design > Reiter Dateien - Bildnamen notieren

Zielseite mit Text versorgen
- Zielseite aufrufen
- Spalten-Element an erste Position einfügen
- NEU - Codeschnipsel in 1. Spalte ganz unten einfügen
- gewünschten Inhalt einfügen
NEU Code für 1. Spalten-element
Code mit Bildpfad
- Pfad vom Bild in den Code eintragen. Dazu nur den Teil vom letzten / bis .jpg ersetzen
- Code in Zielseite einsetzen
- Jimdo-Menü > head bearbeiten
- Code einfügen
- im letzten Eingabefeld der Ansicht das Wort top eintragen
- speichern
- Besucher-Ansicht sichten

Code für den head
im nachfolgenden HTML/Widget - Startseite Hintergrundbild bei 1. Spalte
popUP hintergrundfarbe
hier darüber popup mit dunkles Grau
nachfolgend Ansicht popup-Code.
Dort an der grauen Position neue Farbe eintragen.

Die Inhalte dieses Blogartikels:
Die Inhalte dieses Blogartikels:
Umgekehrt
Ich text links, da in Spalte 1 - im Standard mobile zuerst
Mit dem Snippet sind die Spalten in der mobile Ansicht umgekehrt.

TEST
ich wäre die Antwort-
hier kann auch ein Bild, ein Button oder auch eine Galerie folgen.
Aufklapptext
- Spalten-Element anlegen
- Platzhalter einfügen - wird am Ende wieder gelöscht
- auf eine Spalte reduzieren
- Code-Schnipsel - "Aufklapp-Element" - einfügen
- an 1. Position in der Spalte muss eine Überschrift mittel eingefügt werden = Frage - bzw. der benötigte Title
- danach beliebige Elemente einfügen
Text-Element mit Antwort / bzw. Text, der erst durch Klick auf Überschrift angezeigt wird.
Alternativ folgendes Spalten-Element kopieren, gewünschten Inhalt einfügen, an gewünschte Position schieben.
Wichtig: der Inhalt wird erst in der Besucher-Ansicht ausgeblendet
ich bin die Frage - wird immer angezeigt
ich wäre die Antwort-
hier kann auch ein Bild, ein Button oder auch eine Galerie folgen.
POP1 gehört in die Sidebar - grauer Bereich unten!!!
Popup
1. Spalten-Element muss das Snippet PopUp enthalten
2. Spalten-Element darf nur eine Spalte haben
3. Spalten-Element in die Sidebar ablegen
Inhalt des Popups kurz halten. - Es darf alles eingefügt werden.
PopUp ohne verschieben aus der Sidebar ausblenden:
Eine Überschrift 1 - Element Überschrift - in den Bereich des Popups einfügen.
Ich popup :-)
ich möchte dir etwas zeigen. Du kannst mich schließen oder auch einen Button-Element einsetzen.
POPUp 2
vorgehen wie bei popup 1, nur kommt dieses Spalten-Element zusätzlich in den Content-Bereich. Ideal ganz unten.
Wenn dieser in einer Seite erscheinen soll, dann muss unter Einstellungen, head bearbeiten > Unterseiten bei class body das Wort pop2 rein.
Um das andere Popup für diese Seite zu deaktivieren muss nach einem Leerzeichen das Wort nopop mit eingetragen werden.
Kurzanleitung
Seite über Navigation wählen
Einstellungen > head bearbeiten > Unterseiten > bei body class die Einträge einfügen
Seite Kontakt > pop2 aufrufen
Spalten-Element kopieren
Kopie auf gewünschte Seite einfügen
Spalten-Element mit allen gewünschten Inhalten befüllen (Standard-Elemente)
Wenn das Popup nicht mehr benötigt wird:
Popup aus dem Content der Seite löschen
Einstellungen > head bearbeiten > Unterseiten > body class einträge löschen
class für Popup nicht anzeigen: nopop
class für Popup2 : pop2
Achtung: es muss immer ein Leerzeichen zwischen diesen Wörtern an der Stelle sein.
Speichern nicht vergessen. :-)
Kein PopUp anzeigen
Wenn in einer Seite KEIN Popup erscheinen soll, dann muss unter Einstellungen, head bearbeiten > Unterseiten bei class body das Wort nopop eingetragen werden.
Ergo
Für Anzeige Popup 1 = einsliden von rechts
Popup muss in der Sidebar sein.
für Anzeige Popup 2 = weiches anzeigen in der Mitte
Popup muss im Content sein
für Anzeige von gar keinem Popup
Das Wort nopop muss unter Einstellungen > Unterseiten eingetragen sein.
Icons für Sidebar - folgen noch nicht verlinkt

